
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
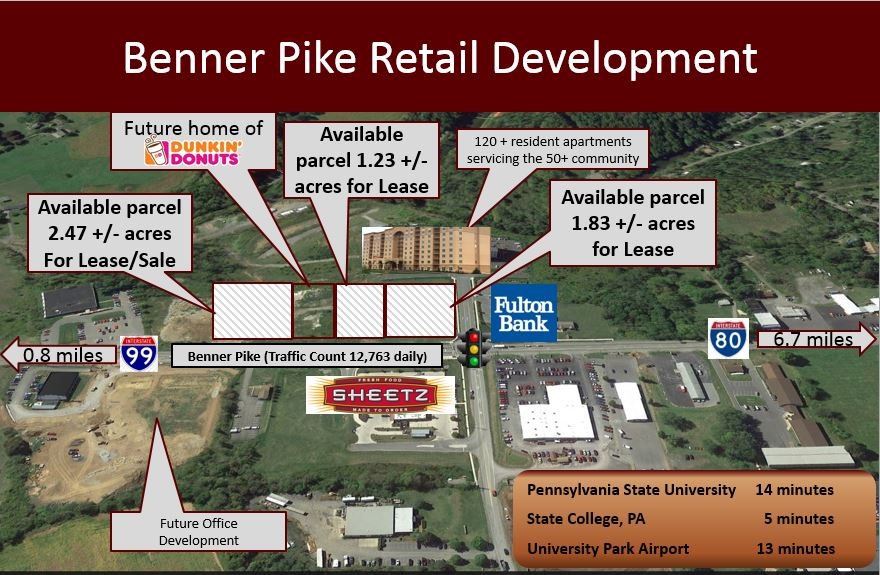
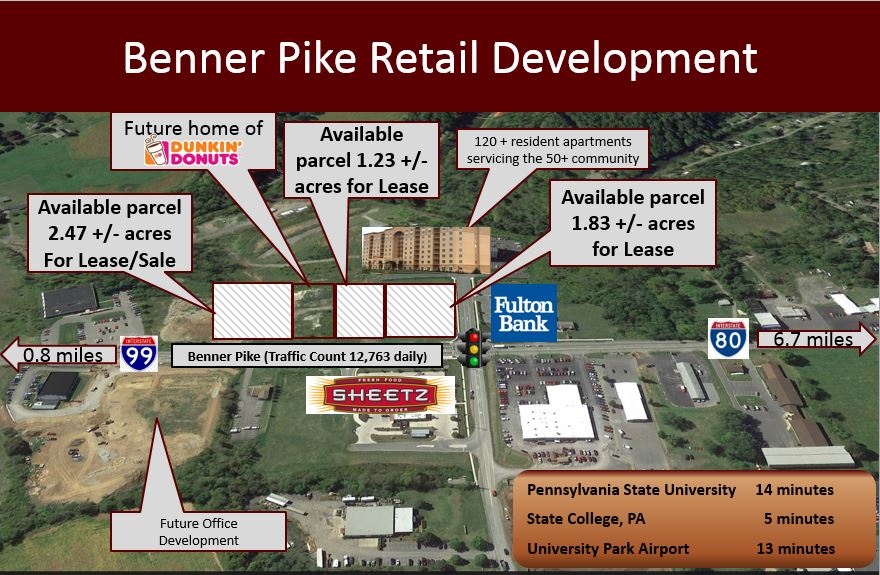
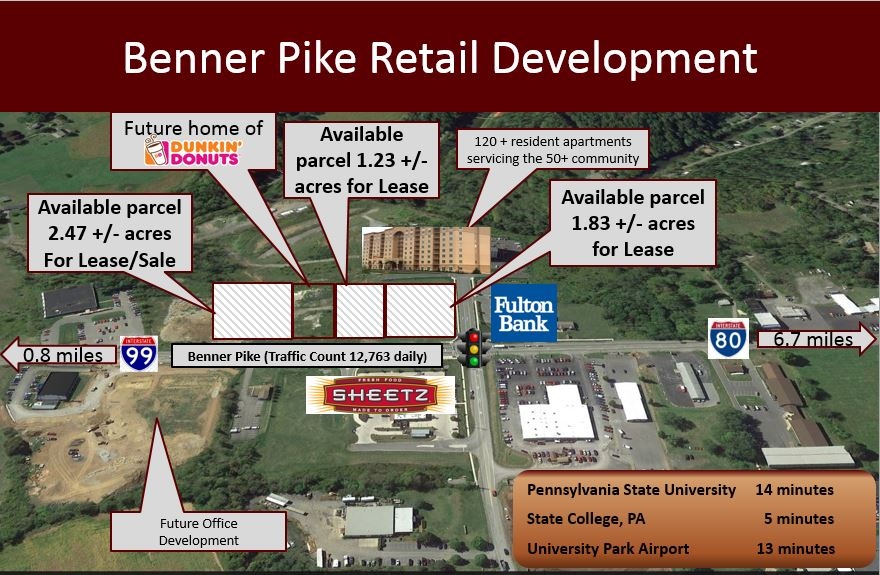
Benner Pike
Bellefonte, PA 16823
Retail Build to Suit · À louer

FAITS SUR LA PROPRIÉTÉ
| Type de propriété | Terrain | Utilisation proposée | Vente au détail |
| Sous-type de propriété | Commercial | Rues transversales | Rolling Ridge Rd |
| Type de propriété | Terrain |
| Sous-type de propriété | Commercial |
| Utilisation proposée | Vente au détail |
| Rues transversales | Rolling Ridge Rd |
Aperçu de la propriété
Potentiel pour 3 lots. Le terrain est zoné « Autoroute commerciale ». Construire à votre convenance.Développement avec future maison de donuts dunkin'. Entrée et sortie proposées pour le développement immobilier Le long de Benner Pike. Corridor en pleine croissance. Le projet de développement planifié se trouve du côté « Coming in » de la route menant au State College, qui abrite la Penn State University. Une route principale pour la circulation entre Bellefonte et le State College.
Liens
Pièces jointes
| Fisherman's Paradise Marketing- Potential 1 |
ID d’inscription: 9308671
Date de mise sur le marché: 2017-09-25
Dernière mise à jour:
Adresse: Benner Pike, Bellefonte, PA 16823
Le Terrain Propriété à Benner Pike, Bellefonte, PA 16823 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
Terrain PROPRIÉTÉS DANS LES QUARTIERS PROCHES
Inscriptions à proximité