
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
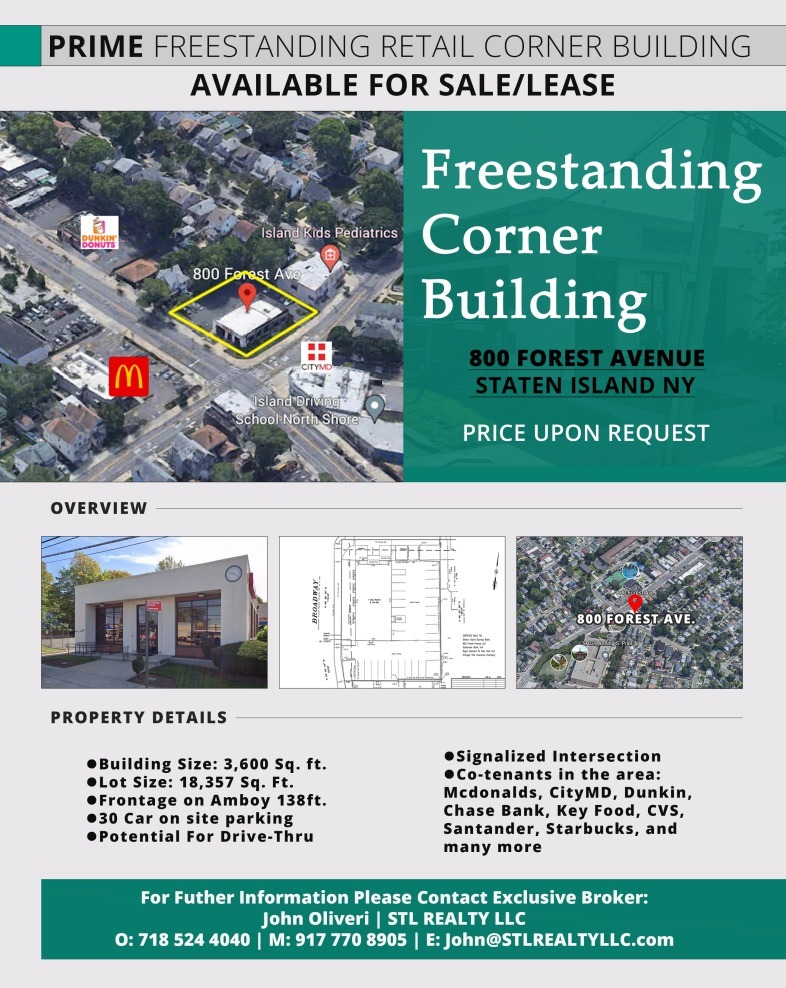
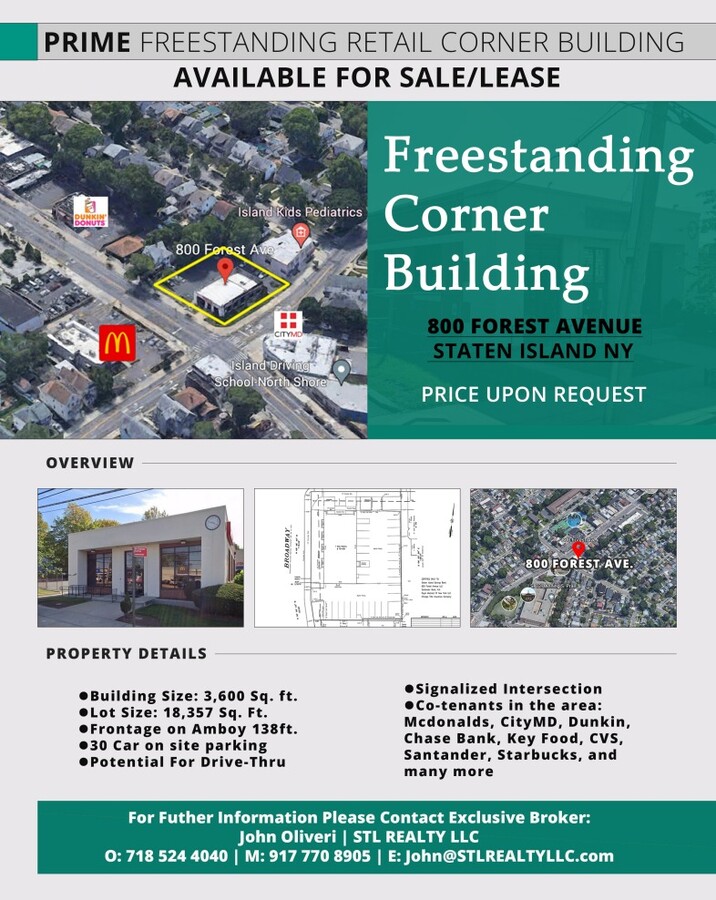
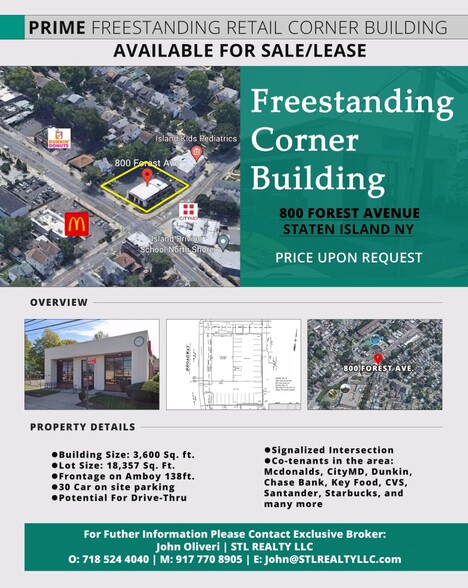
800 Forest Ave
Staten Island, NY 10310
Propriété À louer

Faits saillants
- CONDUITE AUTORISÉE À PARTIR DE LA DROITE
- 31 Stationnement de voiture sur place
- À distance de marche de plusieurs chaînes nationales
- Zone lourdement fréquentée
FAITS SUR LA PROPRIÉTÉ
| Type de propriété | Vente au détail | Année de construction | 1955 |
| Sous-type de propriété | Banque | Ratio de stationnement | 8,33/1 000 pi² |
| Superficie commerciale brute | 3 600 pi² |
| Type de propriété | Vente au détail |
| Sous-type de propriété | Banque |
| Superficie commerciale brute | 3 600 pi² |
| Année de construction | 1955 |
| Ratio de stationnement | 8,33/1 000 pi² |
À propos de la propriété
Ancien édifice libre de la Banque Standing sur un terrain de coin achalandé de 18 357. - 31 voitures sur place. L'espace au premier étage est de 3 600, plus un sous-sol de niveau inférieur. Présence puissante et forte possibilité de signalisation à l'intersection de Forest Avenue et Broadway. Arrêt d'autobus à l'avant. Près du magasinage et du transport. CONDUITE AUTORISÉE DE PLEIN DROIT ! !
- Ligne d'autobus
- Affichage
Pièces jointes
| Marketing Brochure/Flyer |
ID d’inscription: 26439924
Date de mise sur le marché: 2022-08-18
Dernière mise à jour:
Adresse: 800 Forest Ave, Staten Island, NY 10310
Le Vente au détail Propriété à 800 Forest Ave, Staten Island, NY 10310 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
Vente au détail PROPRIÉTÉS DANS LES QUARTIERS PROCHES
- Lower West Side Services immobiliers commerciaux
- Prospect Park Services immobiliers commerciaux
- Southwest Brooklyn Services immobiliers commerciaux
- Greater Newark Services immobiliers commerciaux
- Downtown Brooklyn Services immobiliers commerciaux
- Flatbush Services immobiliers commerciaux
- Financial District Services immobiliers commerciaux
- South Shore Brooklyn Services immobiliers commerciaux
- Lower East Side Services immobiliers commerciaux
- Little Italy/Chinatown Services immobiliers commerciaux
- East Village Services immobiliers commerciaux
- Jersey City Waterfront Services immobiliers commerciaux
- SoHo Services immobiliers commerciaux
- Tribeca Services immobiliers commerciaux
- Crown Heights Services immobiliers commerciaux
Inscriptions à proximité
- 1441 South Ave, Staten Island NY
- 9201 4th Ave, Brooklyn NY
- 140 58th St, Brooklyn NY
- 2530 Hylan Blvd, Staten Island NY
- 38 Victory Blvd, Staten Island NY
- 2940 Richmond Ter, Staten Island NY
- 501 Industry Rd, Staten Island NY
- 194 Gordon St, Staten Island NY
- 110 Van Pelt Ave, Staten Island NY
- 2220 Forest Ave, Staten Island NY
- 614 Progress St, Elizabeth NJ
- 838 E Grand St, Elizabeth NJ
- 28-36 Slater Dr, Elizabeth NJ
- 654 Avenue C, Bayonne NJ
- 519 Dowd Ave, Elizabeth NJ