
28 Maple Ave | Cedarville, NJ 08311
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
Cette Industriel propriété n’est plus annoncé sur LoopNet.ca.
28 Maple Ave
Cedarville, NJ 08311
Industriel Propriété À vendre

FAITS SUR LA PROPRIÉTÉ
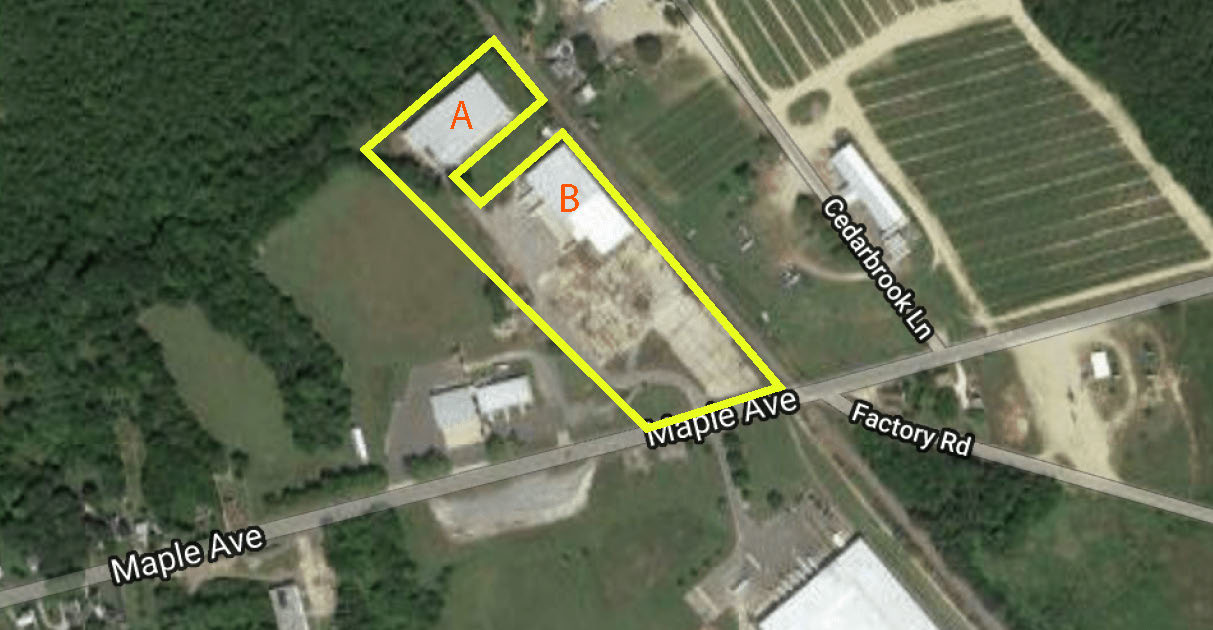
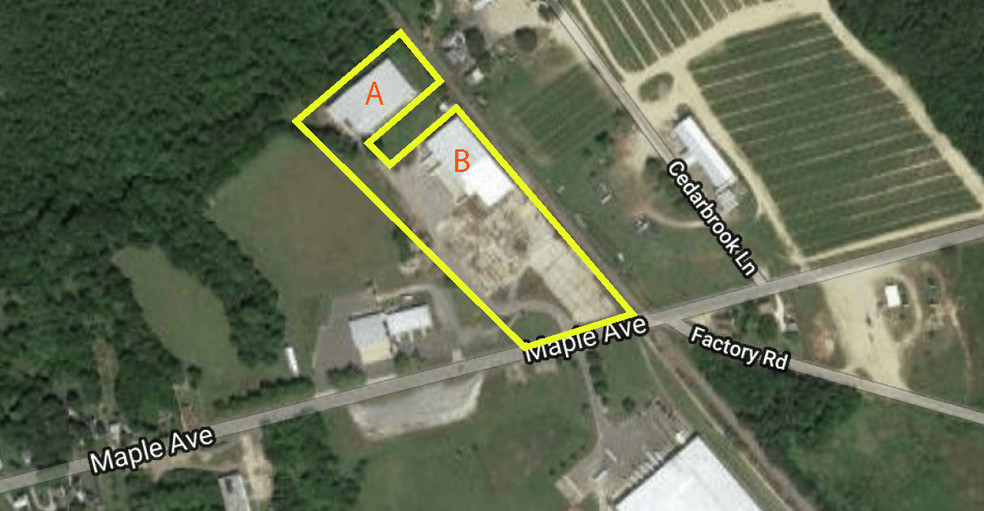
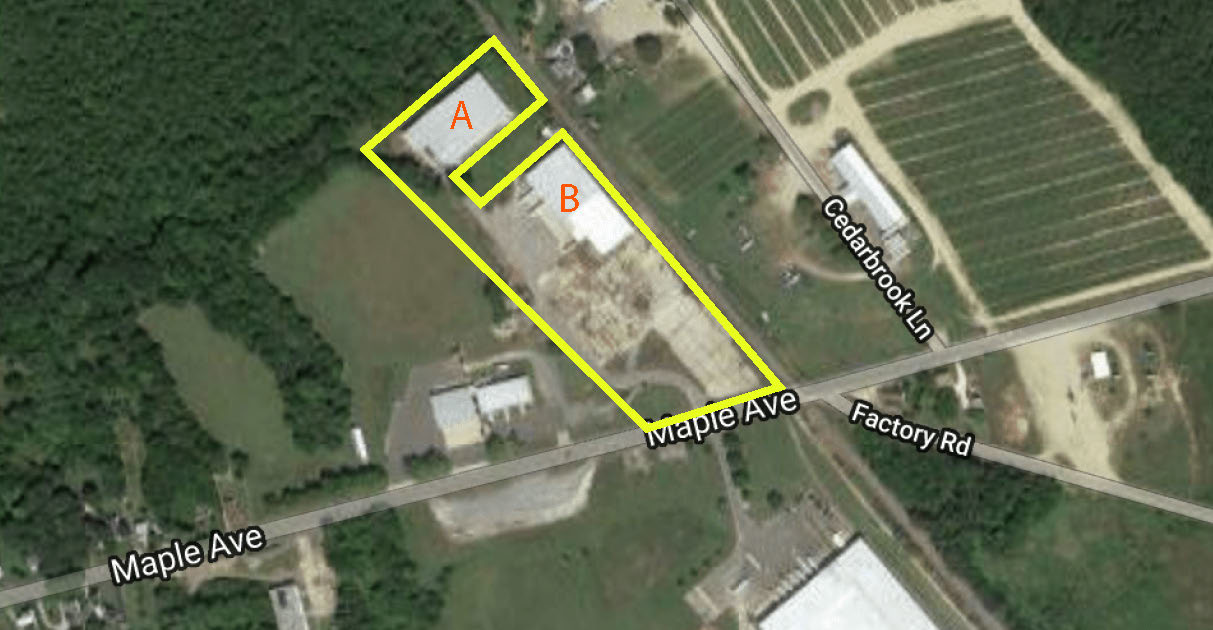
À propos de 28 Maple Ave , Cedarville, NJ 08311
Quatre structures sur la propriété - deux entrepôts, une cabane de garde à la porte d'entrée et un petit bâtiment mécanique Situé à environ 16 milles à l'ouest de Vineland (NJ) et à 8 milles au sud de Bridgeton (NJ)
Impôts fonciers
| Numéro de lot | 08-00197-0000-00045-02 | Évaluation des bâtiments | 518 515 $ |
| Évaluation du terrain | 201 645 $ | Évaluation totale | 720 160 $ |
Impôts fonciers
Numéro de lot
08-00197-0000-00045-02
Évaluation du terrain
201 645 $
Évaluation des bâtiments
518 515 $
Évaluation totale
720 160 $
Zonage
| Code de zonage | = |
| = |
ID d’inscription: 17013638
Date de mise sur le marché: 2019-08-23
Dernière mise à jour:
Adresse: 28 Maple Ave, Cedarville, NJ 08311
Le Industriel Propriété à 28 Maple Ave, Cedarville, NJ 08311 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
Industriel PROPRIÉTÉS DANS LES QUARTIERS PROCHES
Inscriptions à proximité
1 de 1
VIDÉOS
VISITE 3D
PHOTOS
VUE DEPUIS LA RUE
RUE
CARTE

Merci de vos commentaires
Veuillez partager vos commentaires
Nous vous invitons à nous faire part de vos commentaires sur la façon dont nous pouvons améliorer LoopNet afin de mieux répondre à vos besoins.X
{{ getErrorText(feedbackForm.starRating, 'rating') }}
255 Limite de caractères ({{ remainingChars() }} caractères restantsur)
{{ getErrorText(feedbackForm.msg, 'rating') }}
{{ getErrorText(feedbackForm.fname, 'first name') }}
{{ getErrorText(feedbackForm.lname, 'last name') }}
{{ getErrorText(feedbackForm.phone, 'phone number') }}
{{ getErrorText(feedbackForm.phonex, 'phone extension') }}
{{ getErrorText(feedbackForm.email, 'email address') }}
Vous pouvez fournir des commentaires en tout temps avec le bouton Aide en haut de la page.
