
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
1515 N State College Blvd
Anaheim, CA 92806
Propriété À louer

Faits saillants
- Bâtiment sur pied
- Beaucoup de places de stationnement
- 2 portes enroulées
- Accès immédiat aux autoroutes 57 et 91
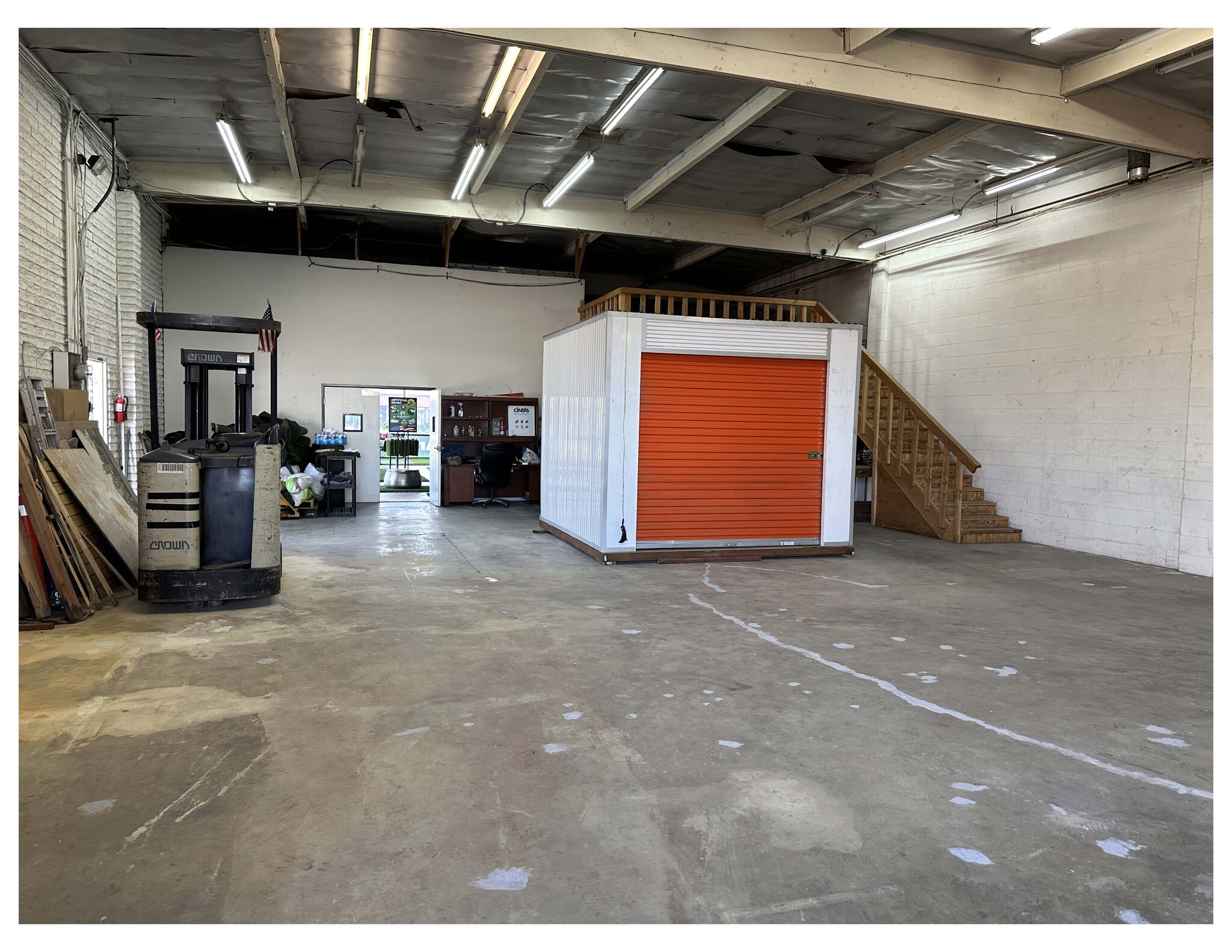
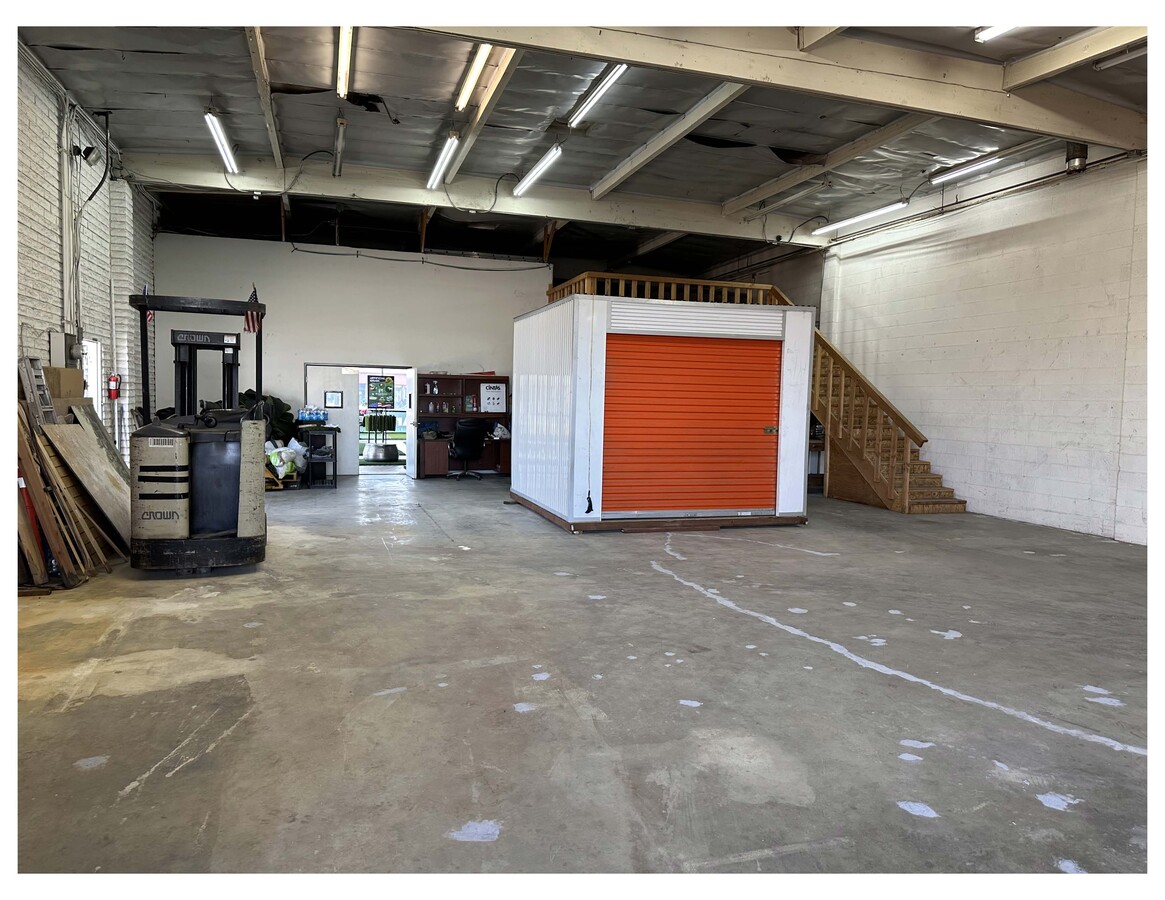
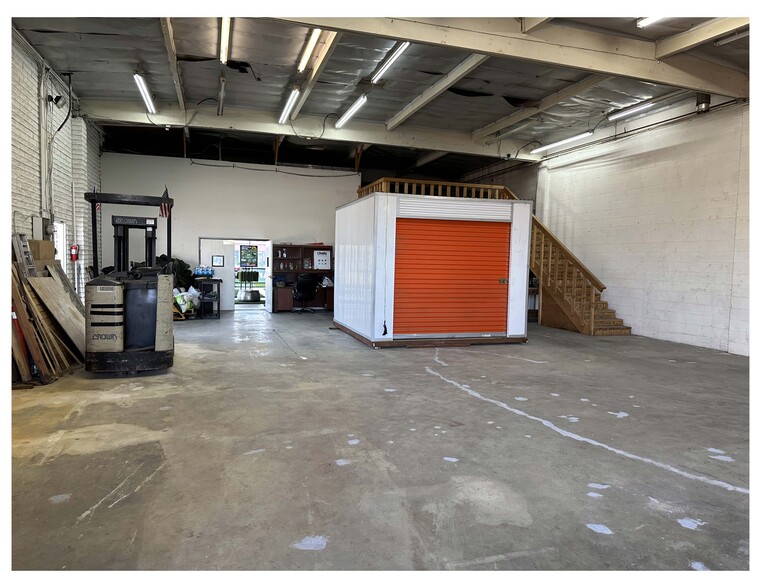
Aperçu de la propriété
L'espace disponible à la location est de 3 655 pieds 2 d'entrepôt. Parking suffisant, 2 portes enroulées. Cour clôturée. Situé sur le boulevard State College, il s'agit d'un endroit très fréquenté. Disponible dès maintenant ! ! Appelez Stacie au (949) 702-0267 pour planifier la représentation dès aujourd'hui.
FAITS SUR LA PROPRIÉTÉ
| Type de propriété | Flex | Aire du bâtiment louable | 4 748 pi² |
| Sous-type de propriété | Salle d’exposition | Année de construction | 1969 |
| Classe d’immeuble | C |
| Type de propriété | Flex |
| Sous-type de propriété | Salle d’exposition |
| Classe d’immeuble | C |
| Aire du bâtiment louable | 4 748 pi² |
| Année de construction | 1969 |
Caractéristiques et commodités
- Ligne d'autobus
- Terrain clôturé
- Affichage
Services publics
- Éclairage
- Gaz
- Eau - Comté
- Égout
ID d’inscription: 32721957
Date de mise sur le marché: 2024-08-07
Dernière mise à jour:
Adresse: 1515 N State College Blvd, Anaheim, CA 92806
Le Flex Propriété à 1515 N State College Blvd, Anaheim, CA 92806 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
Flex PROPRIÉTÉS DANS LES QUARTIERS PROCHES
- South Coast Metro Services immobiliers commerciaux
- ABC Services immobiliers commerciaux
- Rowland Services immobiliers commerciaux
- North Anaheim Services immobiliers commerciaux
- Brea-Olinda Services immobiliers commerciaux
- South Anaheim Services immobiliers commerciaux
- La Habra City Services immobiliers commerciaux
- Platinum Triangle Services immobiliers commerciaux
- East Whittier City Services immobiliers commerciaux
- Flower Park Services immobiliers commerciaux
- Downtown Fullerton Services immobiliers commerciaux
- Downtown Anaheim Services immobiliers commerciaux
- East La Mirada Services immobiliers commerciaux
- Uptown Orange Services immobiliers commerciaux
Inscriptions à proximité
- 2442 N American Way, Orange CA
- 3071 E Coronado St, Anaheim CA
- 1198 N Kraemer Blvd, Anaheim CA
- 915 W Imperial Hwy, Brea CA
- 915 W Imperial Hwy, Brea CA
- 2001-2099 E Orangethorpe Ave, Placentia CA
- 1901 Via Burton, Fullerton CA
- 2150 Towne Centre Pl, Anaheim CA
- 1440 S State College Blvd, Anaheim CA
- 444 N Harbor Blvd, Fullerton CA
- 1985-1985 S Santa Cruz St, Anaheim CA
- 100 S Anaheim Blvd, Anaheim CA
- 211 E Imperial Hwy, Fullerton CA
- 1661 N Raymond Ave, Anaheim CA
- 1230 N Jefferson St, Anaheim CA