
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
110 S Broad St
Cedar Hill, TX 75104
Village Crossing · Propriété À louer

FAITS SUR LA PROPRIÉTÉ
| Type de centre | Centre commercial à ciel ouvert | Superficie commerciale brute | 16 200 pi² |
| Magasins | 3 | Superficie totale du terrain | 1,45 AC |
| Propriétés du centre | 3 | Année de construction | 2025 |
| Type de centre | Centre commercial à ciel ouvert |
| Magasins | 3 |
| Propriétés du centre | 3 |
| Superficie commerciale brute | 16 200 pi² |
| Superficie totale du terrain | 1,45 AC |
| Année de construction | 2025 |
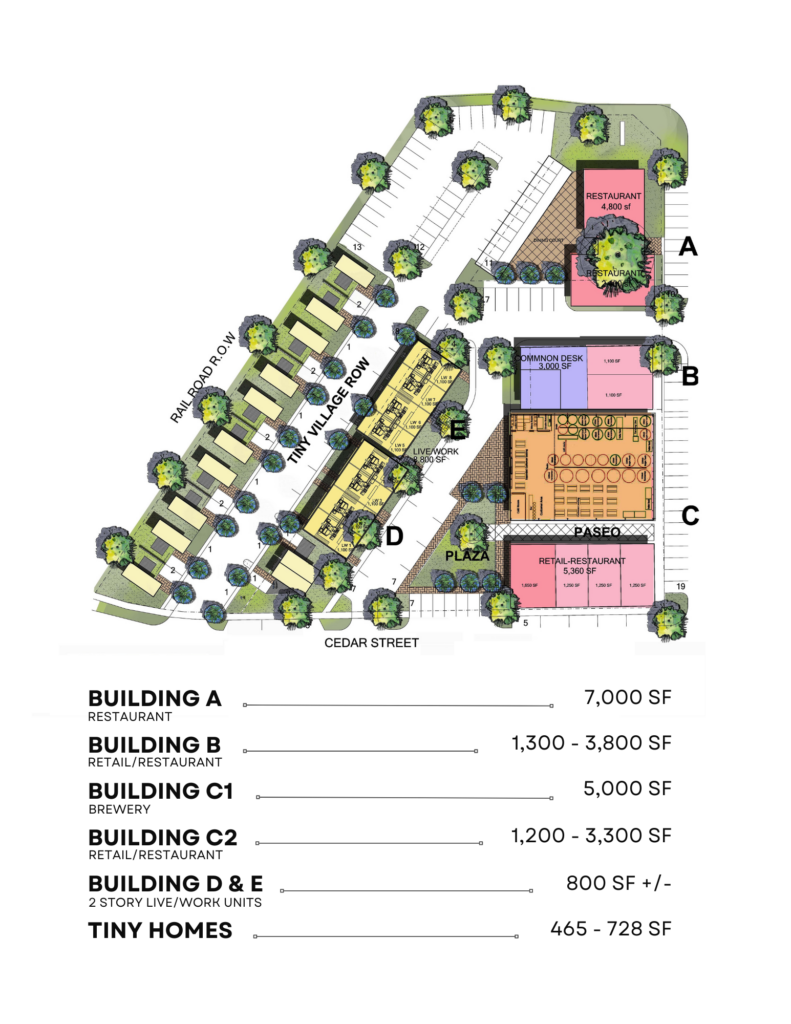
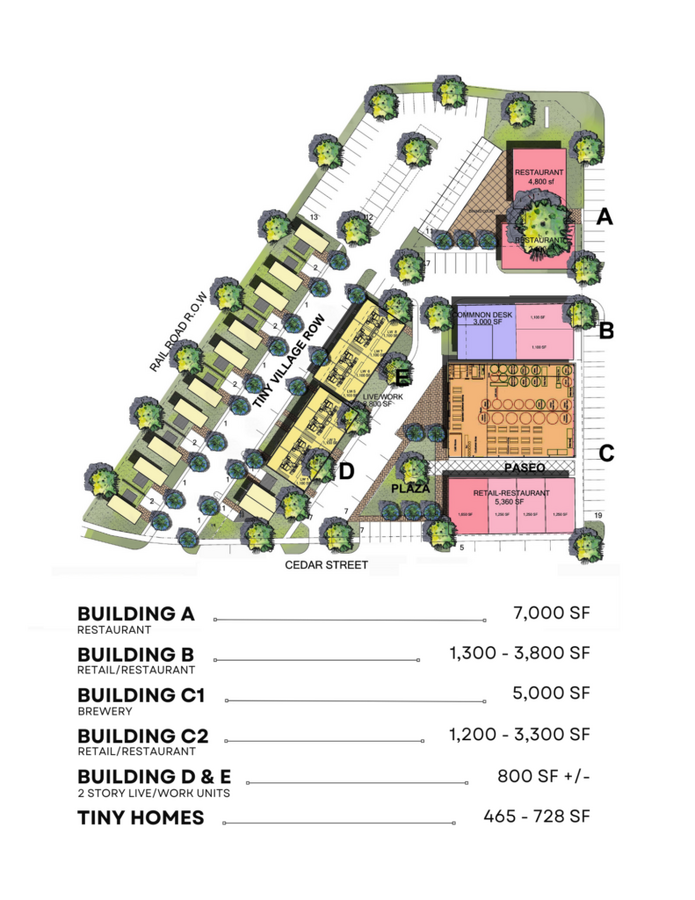
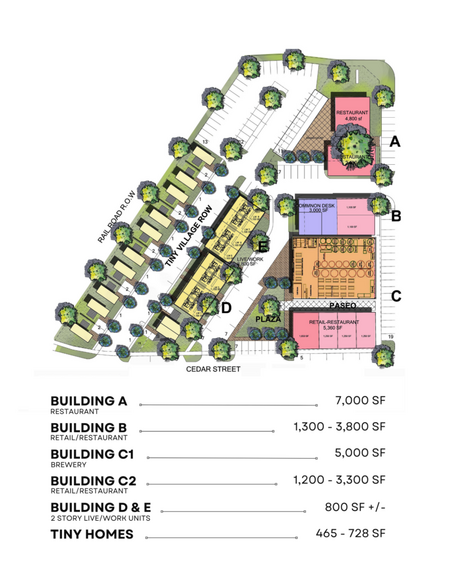
À propos de la propriété
Réaménagement à usage mixte totalisant 43 660 pieds 2, fusionner des espaces résidentiels et commerciaux dans un une nouvelle façon unique avec 14 minuscules maisons fonctionnant à domicile. Aussi as, 10 lofts de 2 étages, commerces et restaurants espaces. Une combinaison de commerces de détail, de restaurants et de logements résidentiels donne l'impression d'être « un seul endroit » Centre-ville historique de Cedar Hill.
Pièces jointes
| Historical Marketing Brochure |
ID d’inscription: 30143232
Date de mise sur le marché: 2023-11-21
Dernière mise à jour:
Adresse: 110 S Broad St, Cedar Hill, TX 75104
Le Downtown Cedar Hill Propriété à 110 S Broad St, Cedar Hill, TX 75104 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
PROPRIÉTÉS DANS LES QUARTIERS PROCHES
- Redbird Services immobiliers commerciaux
- Downtown Cedar Hill Services immobiliers commerciaux
- South Oak Cliff Services immobiliers commerciaux
- Mountain View Services immobiliers commerciaux
- Wolf Creek Services immobiliers commerciaux
- West Dallas Services immobiliers commerciaux
- Northwest Dallas Services immobiliers commerciaux
- Southeast Fort Worth Services immobiliers commerciaux
- Uptown/Park Cities Services immobiliers commerciaux
- Southeast Dallas Services immobiliers commerciaux
- Oak Cliff Services immobiliers commerciaux
- Downtown Dallas Services immobiliers commerciaux
Inscriptions à proximité
- 818 N Highway 67, Cedar Hill TX
- 102 Ramsey St, Cedar Hill TX
- 630 US Highway 67, Cedar Hill TX
- 1001 S Hwy 67, Cedar Hill TX
- 918 E Pleasant Run Rd, Cedar Hill TX
- 1546 S Clark Rd, Duncanville TX
- 610 Uptown Blvd, Cedar Hill TX
- 1427-1435 N Highway 67, Cedar Hill TX
- 201-241 E Fm-1382, Cedar Hill TX
- 950 E Belt Line Rd, Cedar Hill TX
- 1676 American Way, Cedar Hill TX
- 326 Cooper St, Cedar Hill TX
- 311 N Clark Rd, Cedar Hill TX
- 305 W FM 1382, Cedar Hill TX
- S Highway 67, Cedar Hill TX