
110 N Boston Ave | Tulsa, OK 74103
Cette fonctionnalité n’est pas disponible pour le moment.
Nous sommes désolés, mais la fonctionnalité à laquelle vous essayez d’accéder n’est pas disponible actuellement. Nous sommes au courant de ce problème et notre équipe déploie tous les efforts pour le résoudre.
Veuillez vérifier de nouveau dans quelques minutes. Nous nous excusons pour ce désagrément.
- Équipe LoopNet
Cette propriété n’est plus annoncé sur LoopNet.ca.
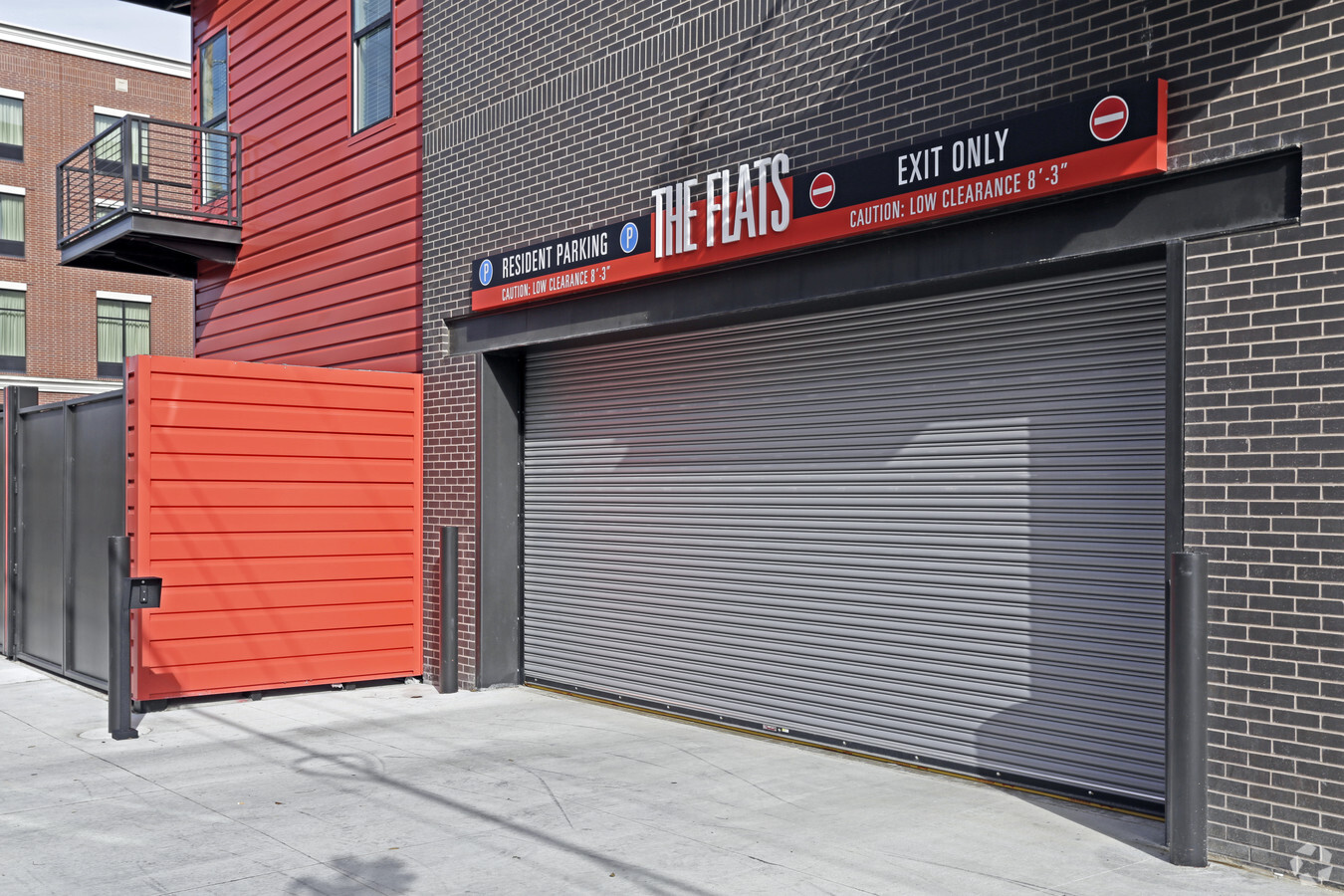
110 N Boston Ave
Tulsa, OK 74103
Flats on Archer · Propriété À louer · 43 855 pi²

Faits saillants
- Trafic piétonnier intense
- Au cœur du district des arts de Tulsa
FAITS SUR LA PROPRIÉTÉ
| Type de propriété | Multi-résidentiel | Taille du bâtiment | 43 855 pi² |
| Sous-type de propriété | Appartement | Année de construction | 2018 |
| Style d’appartement | De hauteur moyenne |
| Type de propriété | Multi-résidentiel |
| Sous-type de propriété | Appartement |
| Style d’appartement | De hauteur moyenne |
| Taille du bâtiment | 43 855 pi² |
| Année de construction | 2018 |
Caractéristiques et commodités
- Accès 24 heures
- Centre d’affaires
- Accès contrôlé
- Clubhouse
- Centre de conditionnement physique
- Centre multimédia/Cinéma
- Sans fumée
- Wi-Fi
- Station de recharge de voiture
- Ascenseur
- Entretien sur place
- Station de lavage d'animaux de compagnie
Pièces jointes
| Brochure |
ID d’inscription: 26854579
Date de mise sur le marché: 2022-10-14
Dernière mise à jour:
Adresse: 110 N Boston Ave, Tulsa, OK 74103
Le CBD Multi-résidentiel Propriété à 110 N Boston Ave, Tulsa, OK 74103 n’est plus annoncé sur LoopNet.ca. Contacter le courtier pour obtenir des renseignements sur la disponibilité.
Multi-résidentiel PROPRIÉTÉS DANS LES QUARTIERS PROCHES
- Downtown Tulsa Services immobiliers commerciaux
- Midtown South Services immobiliers commerciaux
- Midtown Tulsa Services immobiliers commerciaux
- Stevenson Services immobiliers commerciaux
- City Center Tulsa Services immobiliers commerciaux
- East Village Services immobiliers commerciaux
- Longview Lake Services immobiliers commerciaux
- Patrick Henry Services immobiliers commerciaux
- Riverview Services immobiliers commerciaux
- Saratoga-Oakbrook Village Services immobiliers commerciaux
- Brookside Services immobiliers commerciaux
- Timberland-Annandale Services immobiliers commerciaux
- Brady Arts District Services immobiliers commerciaux
- Kensington Services immobiliers commerciaux
- Lewis Crest Services immobiliers commerciaux
Inscriptions à proximité
- 110 W 7th St S, Tulsa OK
- 321 S Boston Ave, Tulsa OK
- 401 S Boston Ave, Tulsa OK
- 101 E 2nd St, Tulsa OK
- 15 E 5th St, Tulsa OK
- 1717 S Boulder Ave, Tulsa OK
- 1350 S Boulder Ave, Tulsa OK
- 302 E Reconciliation Way, Tulsa OK
- 1016 E 4th St, Tulsa OK
- 600-624 E 4th St, Tulsa OK
- 1506 E 15th St, Tulsa OK
- 1637 S Boston Ave, Tulsa OK
- 316 E 2nd St, Tulsa OK
- 1314 E 3rd St, Tulsa OK
- 2510 E 15th St, Tulsa OK
1 de 1
VIDÉOS
VISITE 3D
PHOTOS
VUE DEPUIS LA RUE
RUE
CARTE

Merci de vos commentaires
Veuillez partager vos commentaires
Nous vous invitons à nous faire part de vos commentaires sur la façon dont nous pouvons améliorer LoopNet afin de mieux répondre à vos besoins.X
{{ getErrorText(feedbackForm.starRating, 'rating') }}
255 Limite de caractères ({{ remainingChars() }} caractères restantsur)
{{ getErrorText(feedbackForm.msg, 'rating') }}
{{ getErrorText(feedbackForm.fname, 'first name') }}
{{ getErrorText(feedbackForm.lname, 'last name') }}
{{ getErrorText(feedbackForm.phone, 'phone number') }}
{{ getErrorText(feedbackForm.phonex, 'phone extension') }}
{{ getErrorText(feedbackForm.email, 'email address') }}
Vous pouvez fournir des commentaires en tout temps avec le bouton Aide en haut de la page.
